
Scout: Wunderite
Making corporate insurance forms easier
Role:
Designer
Agency:
Scout at Northeastern University
Software used:
Sketch, Invision
Live link:
Scout: WunderiteOverview
Before jumping into designing the platform, we had to ask ourselves a few questions:
- What does Wunderite really do (i.e., how does business insurance work)?
- What makes Wunderite different from other software?
- Is Wunderite broker client facing or broker facing? Should it be used by both?
- Why would someone need to use this software?
Guiding Questions
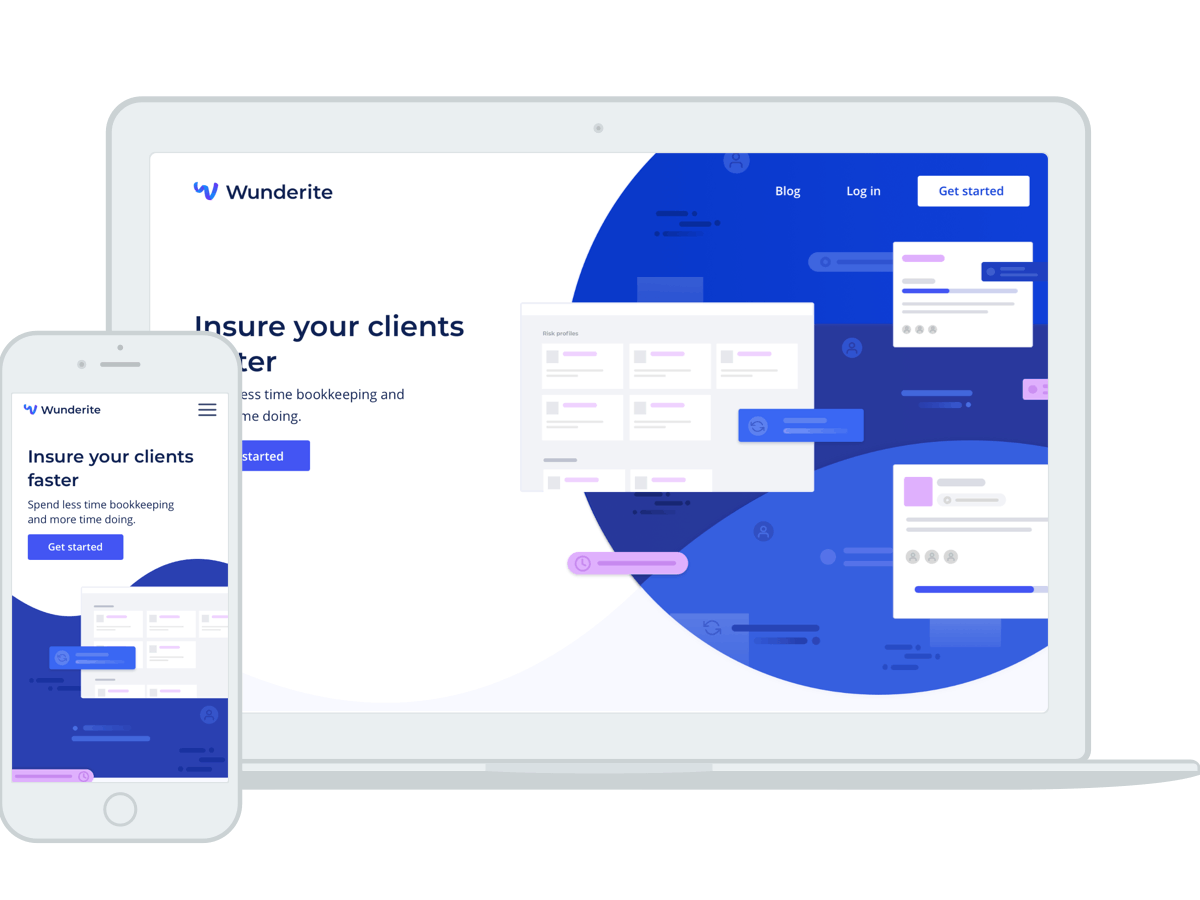
So what is it?
After some back and forth with the client and the rest of the team, we came up with an elevator pitch to describe Wunderite:
Wunderite is the only online risk profile that is built by brokers for insurance brokerages across multiple industries in primarily the United States who are tired of outdated tools in an era of transition of people and processes
In other words, Wunderite bridges the gap between outdated hand-written forms and 21st century tools for brokers and businesses to use.

So what is it?
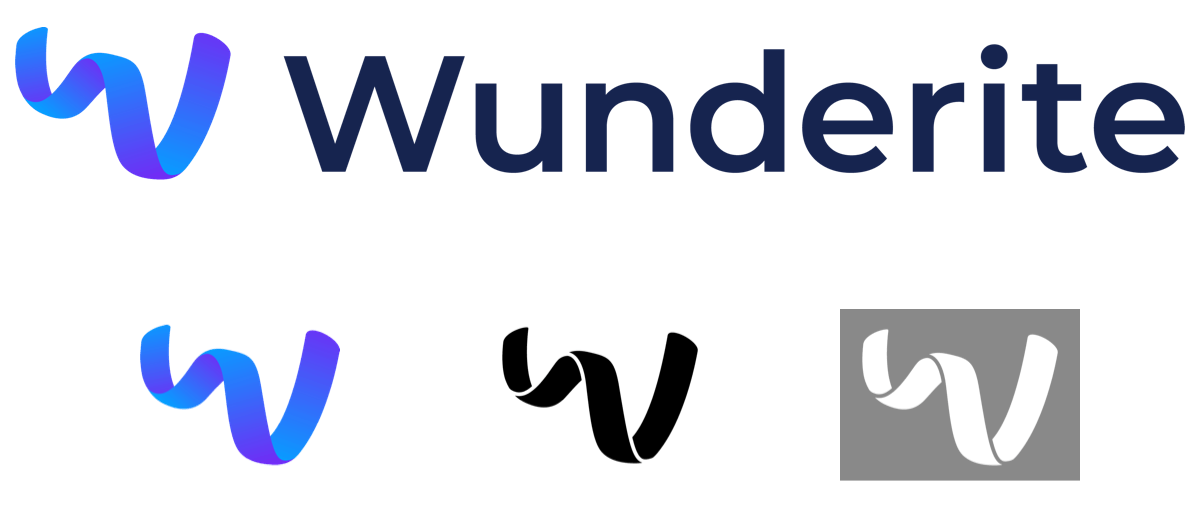
One of the first deliverables we produced for Wunderite was a new logo. While the old logo worked for the time being, we decided that a new logo would really bring the branding together.
As a team, we sketched out over fifty different logos and eventually narrowed it down to one.

Building a Brand
One of the first deliverables we produced for Wunderite was a new logo. While the old logo worked for the time being, we decided that a new logo would really bring the branding together.
As a team, we sketched out over fifty different logos and eventually narrowed it down to one.


The Brand Book
Towards the end of the semester, the team produced a brand book for the client to carry out with future design efforts. This project would only last a semester so we needed provide a resource for the client to hand off the design guidelines to a future designer.
This brand book had information like: how to properly use the logo, the exact colors you should use in HEX, RGB, and Pantone options, the font faces to use and where to get them, and much more.
Sample Pages from the Brand Book


Full Brand Book
When we started working on the wireframes, we thought about all the different pages that we would need to complete to have a functioning platform. We created page after page of wireframes with all the different components it could possibly have.
Lo-Fi Wireframes




All Lo-Fi Wireframes
When designing Lo-Fi wireframes, our method of designing every screen started to get pretty messy as we thought about different states and all the media queries a page could have. We decided to switch to designing in components rather than full pages to more efficiently progress with our development. That way, a lot of the states would just be uploading a single component rather than an entire page to InVision.
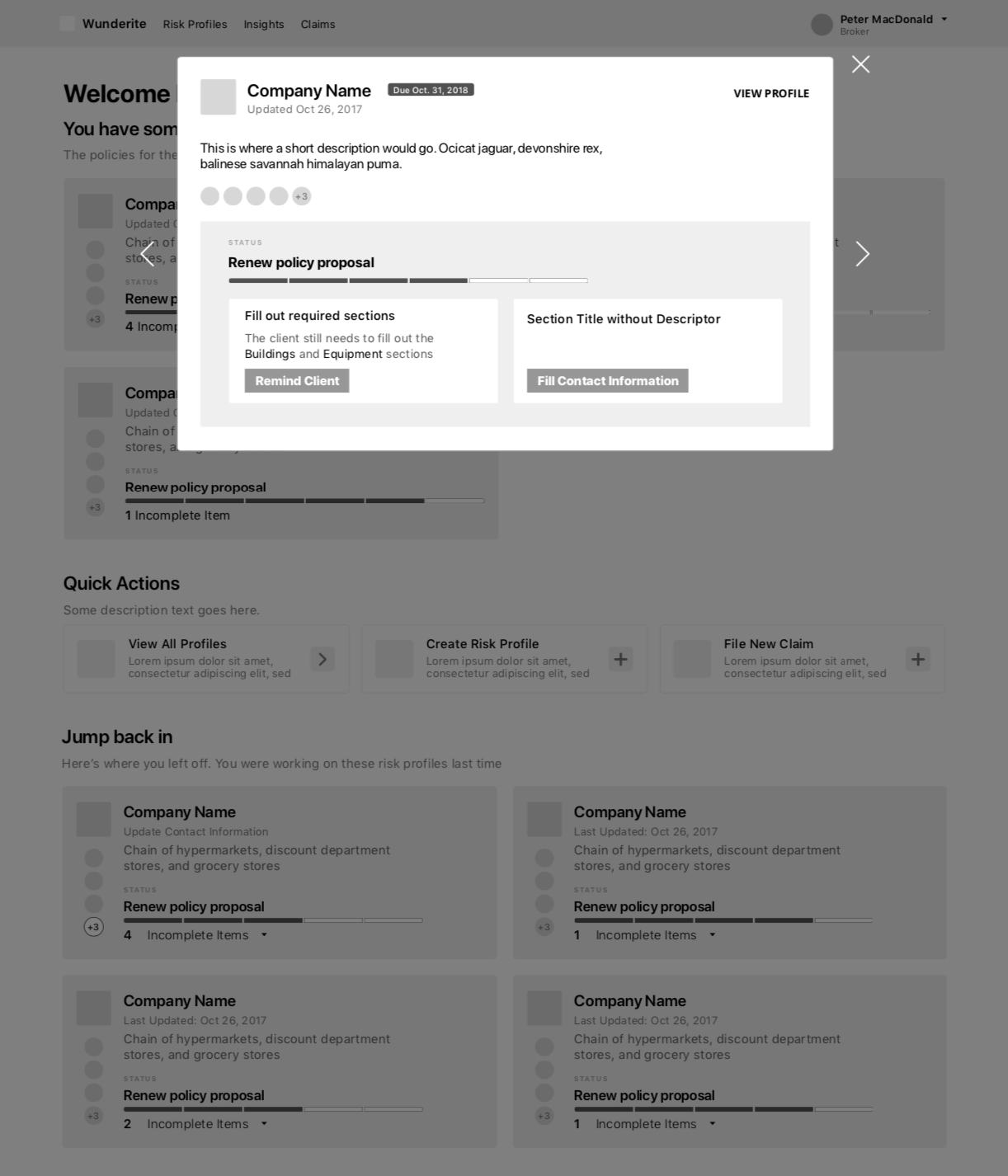
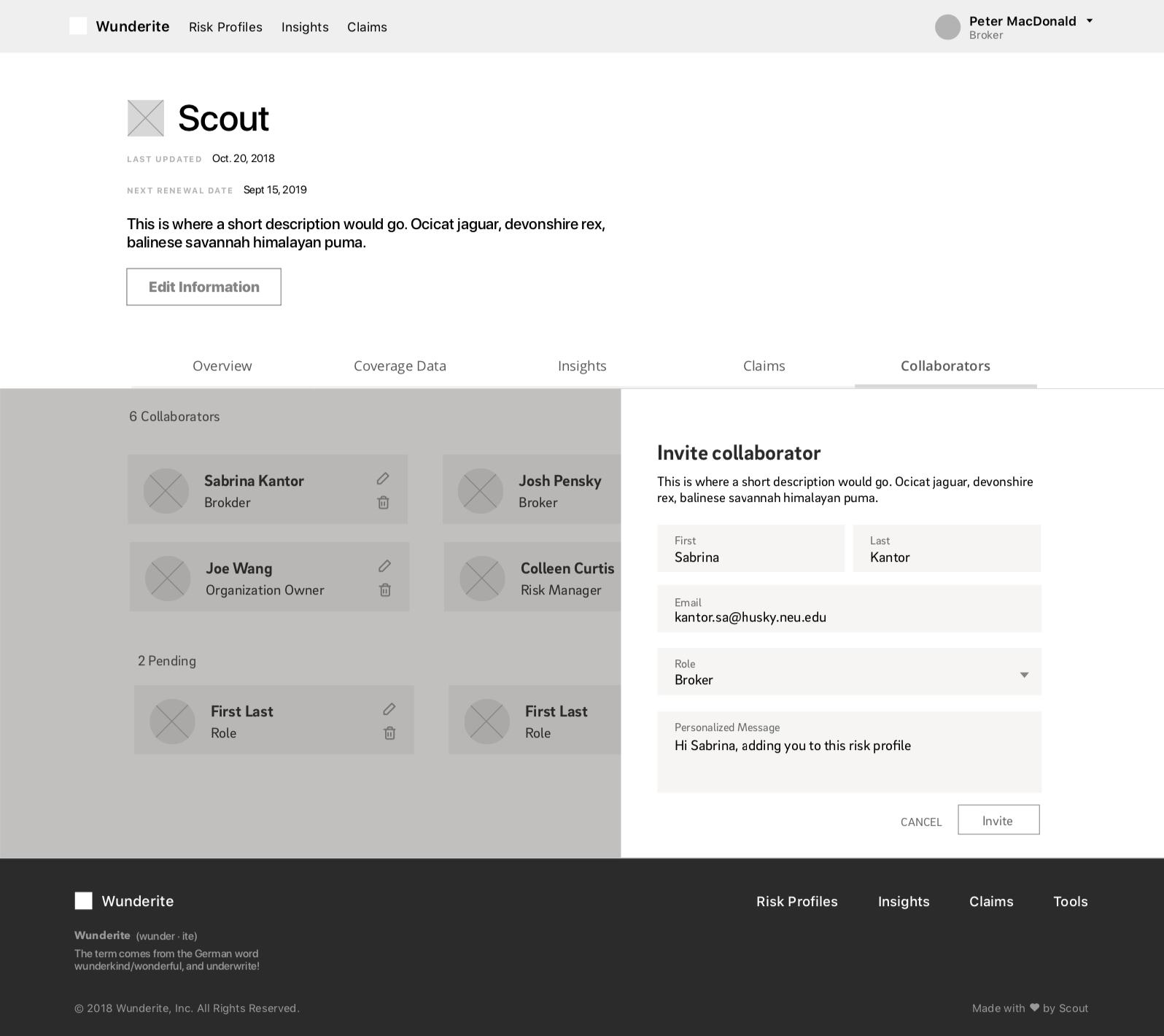
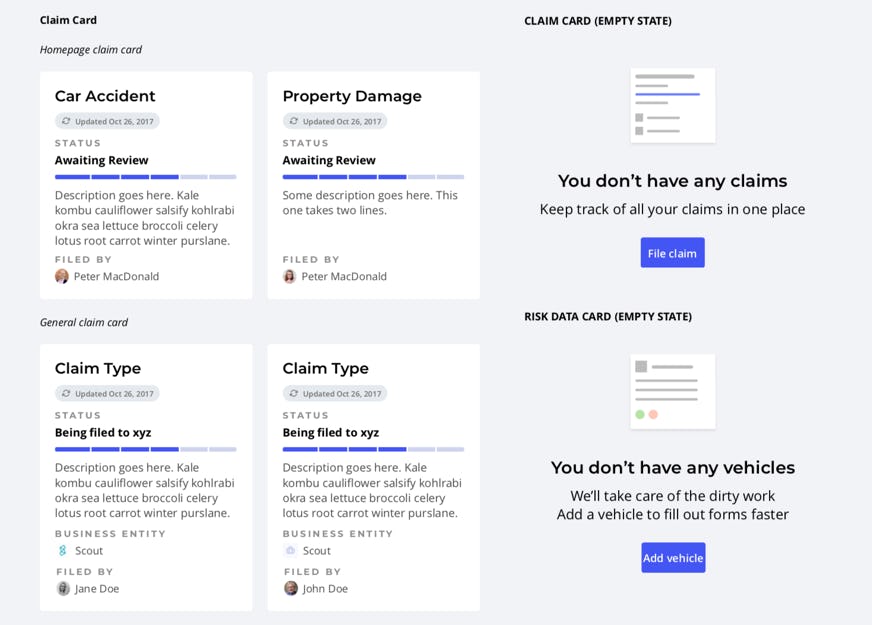
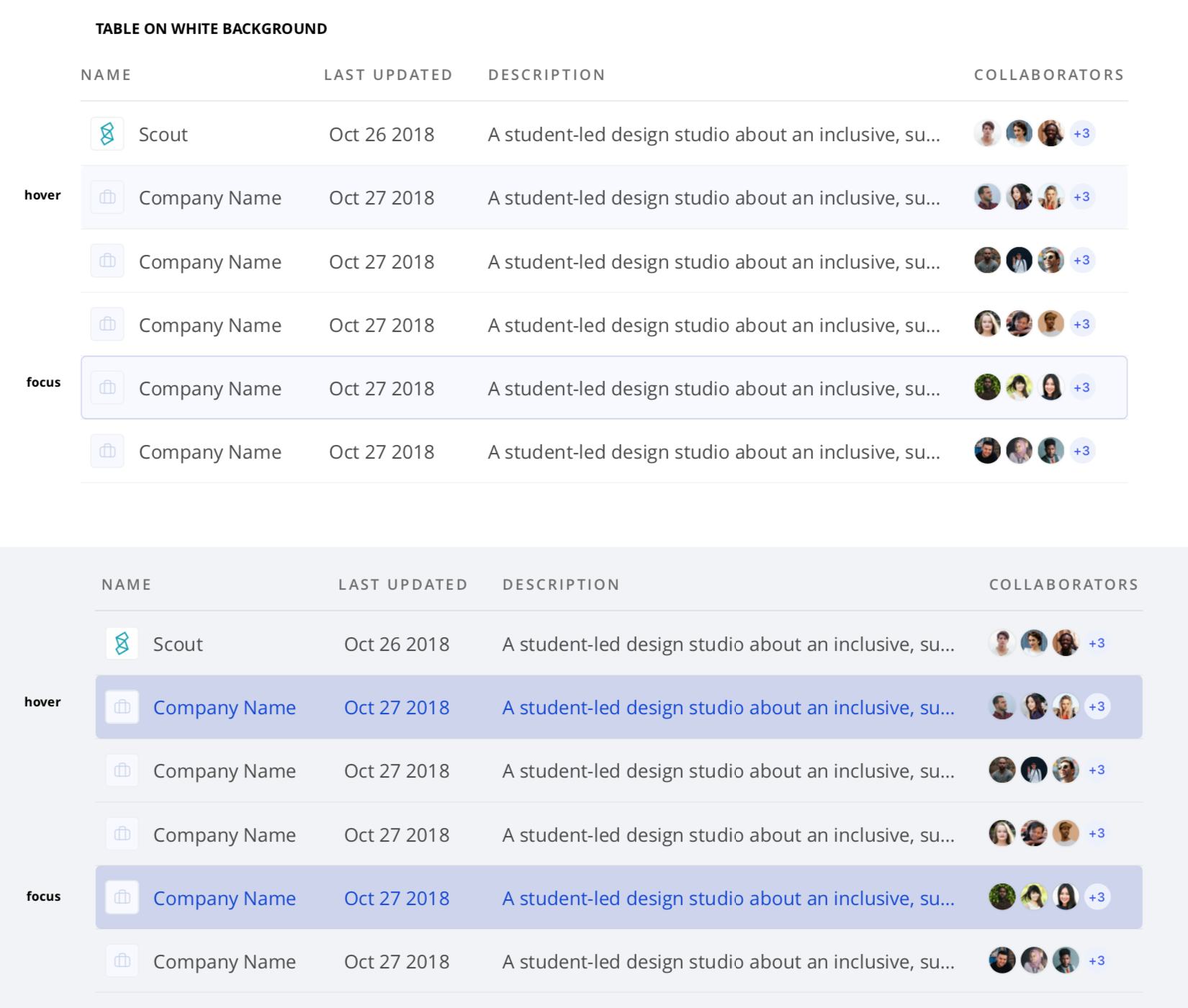
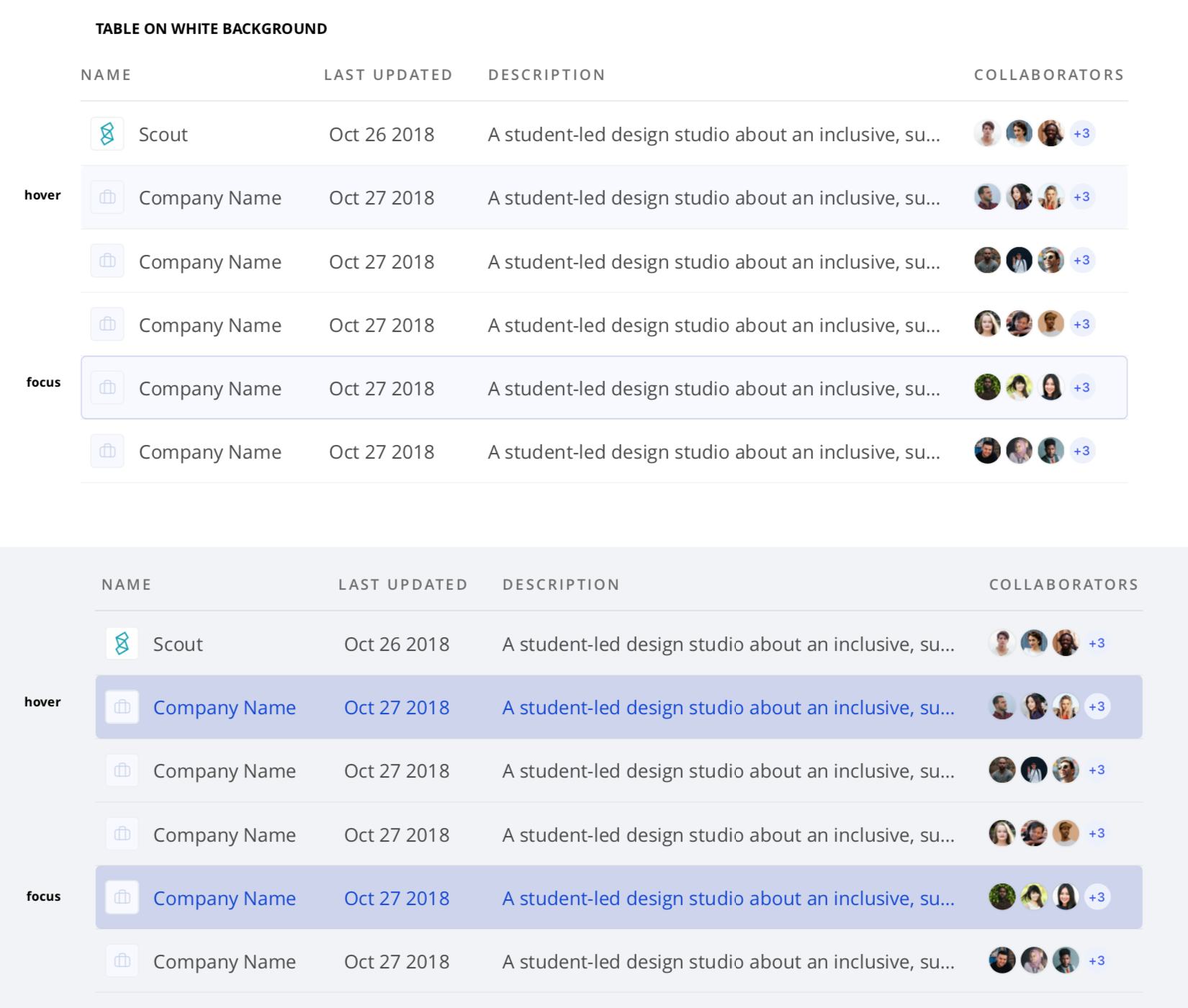
Hi-Fi Wireframes




Designing in Hi-Fi

Reflection
Working in Scout was a really unique experience since we all really saw the project from start to finish. With such a small group and short timeline, we had to work extremely agiley. Prior to working in Scout, I worked mostly in UX and just handed off work to another designer to finish. This time around, we all had a part in doing discovery work, creating color palettes, building wireframes, designing hi fi wireframes, and developing a brand.
This project helped me to learn about working in short timelines and simultaneously with other designers. That included keeping a clean component set in Sketch, working in Trello with tickets, and communicating with daily stand-ups.