
Partners Healthcare
A UX audit and presentation to the Partners Healthcare
Role:
UX Designer
Agency:
OHO Interactive
Software used:
Sketch, Google Slides
Live link:
Partners HealthcareOverview
The Partners Healthcare Online Course Preperation Program (OCPPP) is a college preparation program for employees in the network. The audience typically consists employees that might not have a degree, or have not been to university in the U.S. (e.g., janitors, etc.).
In this project, my team analyzed one of their program sites, their Online Course Preparation Program. My responsibilities in the project consisted of noting down UX pain points as a first time user, preparing a slide deck to present to spokespeople at Partners, and co-presenting with my supervisor on-site.
Guiding Questions
Throughout the audit, there were some overarching questions we asked ourselves about the site:
- Are the first steps a new user takes clear?
- Is the user experience consistent throughout the site?
- Is it easy to navigate, or easy to get back to where you left off as a returning user?
- Are there any general accessibility issues in the site (e.g., is there enough contrast between the text and the background)?
The issue
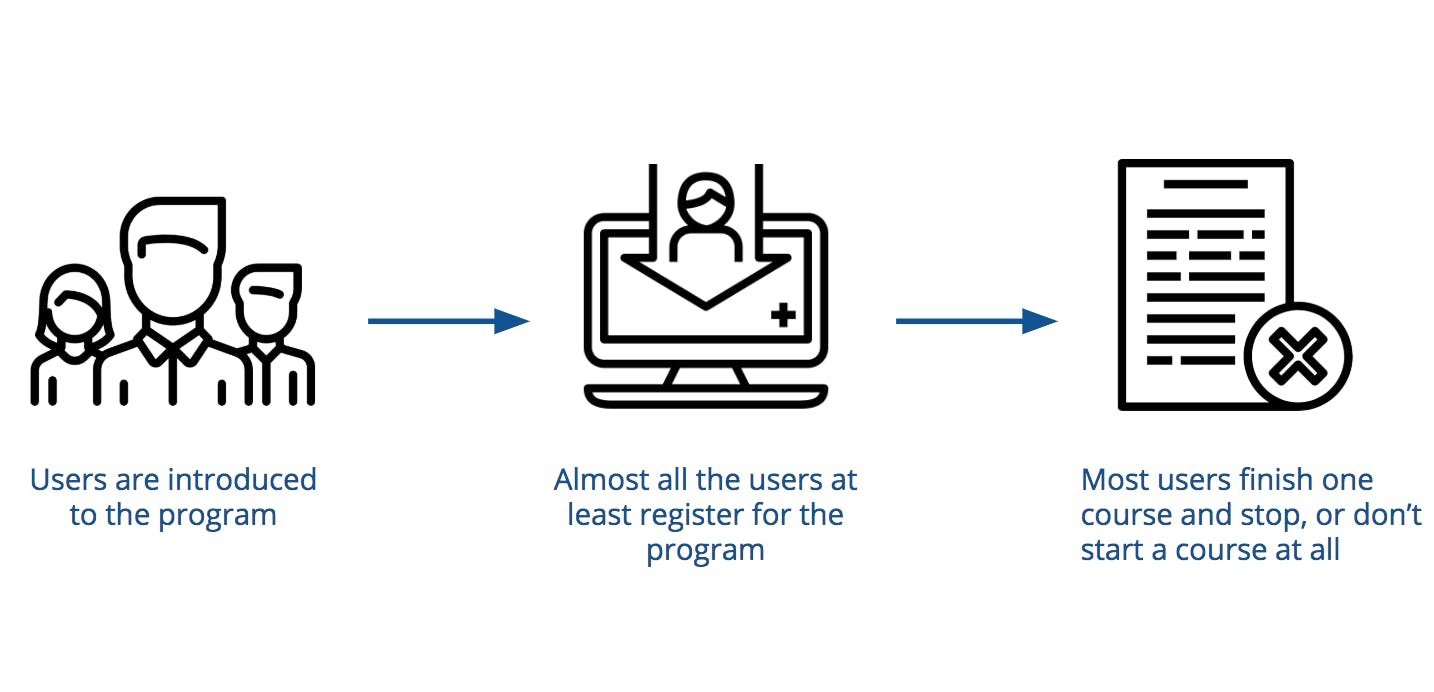
In researching the project, we wanted to find out why users were dropping off after starting. We found that users are introduced to the program at a pretty large scale and complete the registration. However, most of the time, the users don't finish a single course or start one at all.

Possible Reasons
From our guiding questions, we boiled down the the lack of user interaction to a few pain points:
- Lack of Clarity in User Flow: Users often don't know where to go after the orientation page since there are no calls to action after the reading and video. This lack of clarity frustrates users and causes them to stop or give up.
- Next Steps for Continuing Users: Continuing users either don't know where they left off and whether they've completed the program or not. The metrics for completing the program are not easy to find within the site and is unclear as to what each program within the OCPP is for.
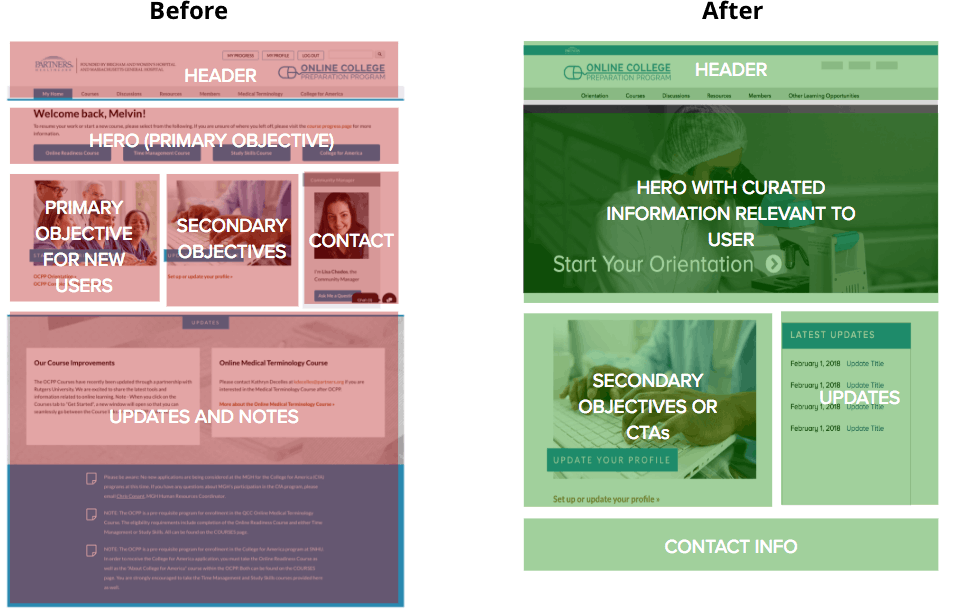
The Homepage
How could we tell the user what the next step is?
Our team decided on curating information for both new and returning users that would give the next step in the program.

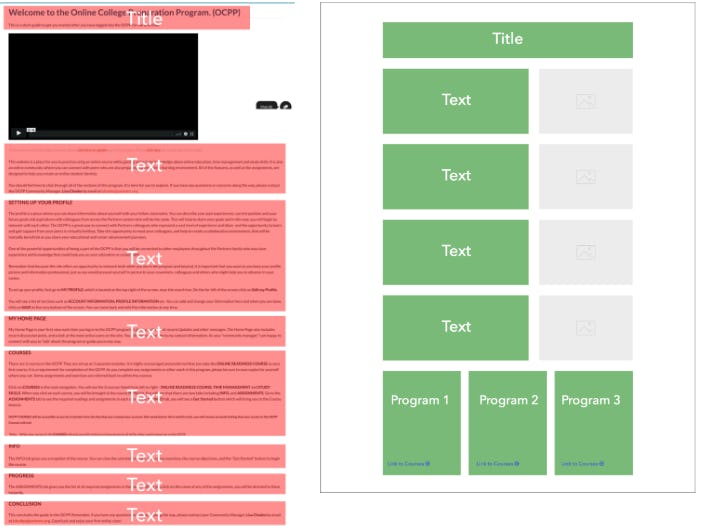
Orientation page
How could the orientation page be more helpful to new users?
We suggested editing the language used on the page to be easier to read. Their current page had language at a post-graduate level. We also suggested breaking up the text length and adding images to help with the flow. Long line length is not only a UX problem, but a W3 accessibility issue.
We also suggested clarifying what courses users would need to take for each path in the program. (E.g., if a user wanted to complete the College for America Program, the program would specifically list out which courses they would need to take to get the certificate). This would help with new users, and users that are apprehensive about the length of the program.

Outcomes
In a six month analytic period, the site saw a 86.5% increase in unique page views in the orientation page and a 13.5% reduction in bounce rate, indicating an increase in user engagement.
Reflection
In the end, it was a great learning opportunity for me and Partners Healthcare. Prior to working at OHO, I chose colors without considering contrast for users that experience colors differently. Learning about web accessibility helped me make more inclusive design decisions and guide clients through UX best practices.