
BounceX
My experience as a developer at BounceX
Role:
Frontend Developer, QA, Designer, Technical Writer
Agency:
BounceX
Software used:
jQuery, Atlassian Confluence, BX Platform
Live link:
BounceXOverview
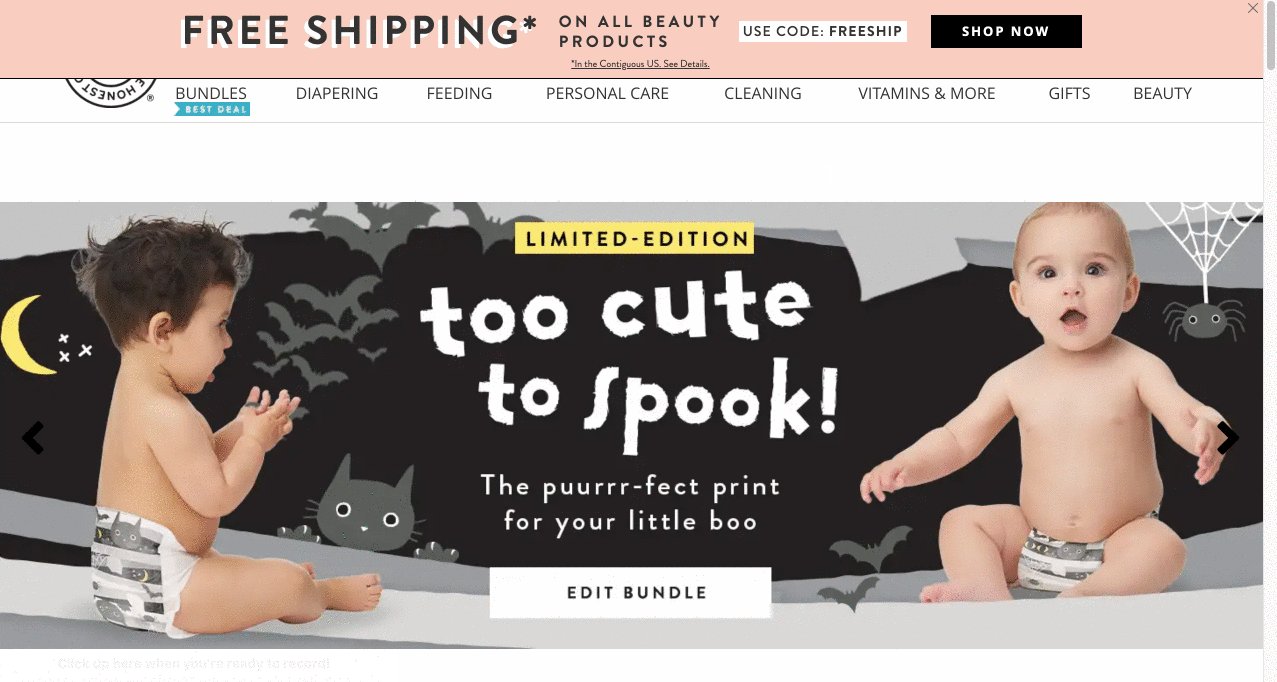
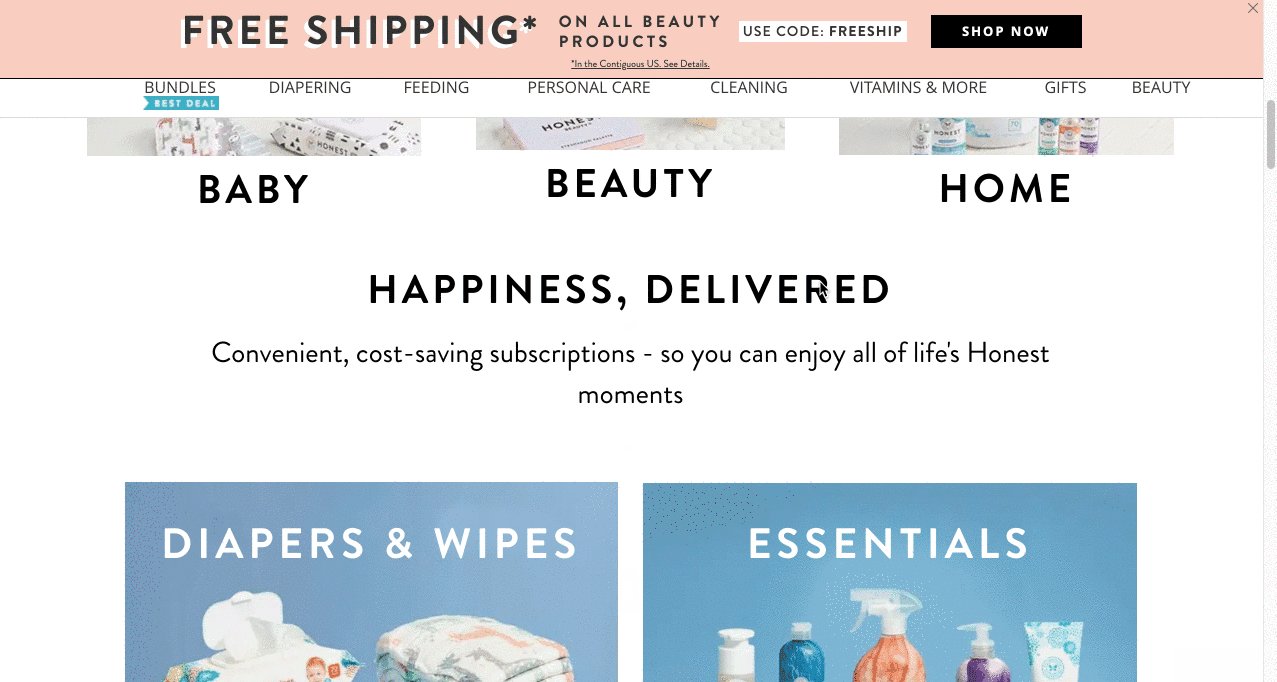
In my everyday work, I would work on experiences that would appear on various clients sites. Those clients included (but were not limited to):
Nike, Uniqlo, Kate Spade, Coach, Meredith Publishing, Megabus, and many, many more.
Clients
Day to Day Work
In my day to day job, I would troubleshoot campaigns and ads or add functionality to existing ads. Strategy managers would submit tickets that could range from just replacing copy or placement issues to functional live issues with degrees of urgency.
In addition, the VX team assisted with onboarding clients to the BX platform in a ticket bundle called the Day 0 bundle. This bundle would set up all the preliminary work, like identifying unique site elements and integrating test campaigns, so designers and managers could more efficiently build campaigns.

Day to Day Work
In my day to day job, I would troubleshoot campaigns and ads or add functionality to existing ads. Strategy managers would submit tickets that could range from just replacing copy or placement issues to functional live issues with degrees of urgency.
In addition, the VX team assisted with onboarding clients to the BX platform in a ticket bundle called the Day 0 bundle. This bundle would set up all the preliminary work, like identifying unique site elements and integrating test campaigns, so designers and managers could more efficiently build campaigns.


Bugs in Day to Day Work
Each employee in the client engineering team had to make developmental and personal goals (with sets of Objectives and Key Results) each quarter. So in addition to the everyday tasks, each employee had to have a goal that improved the company as a whole and a goal that improved the person.
Quarterly Work
The Chrome Extension
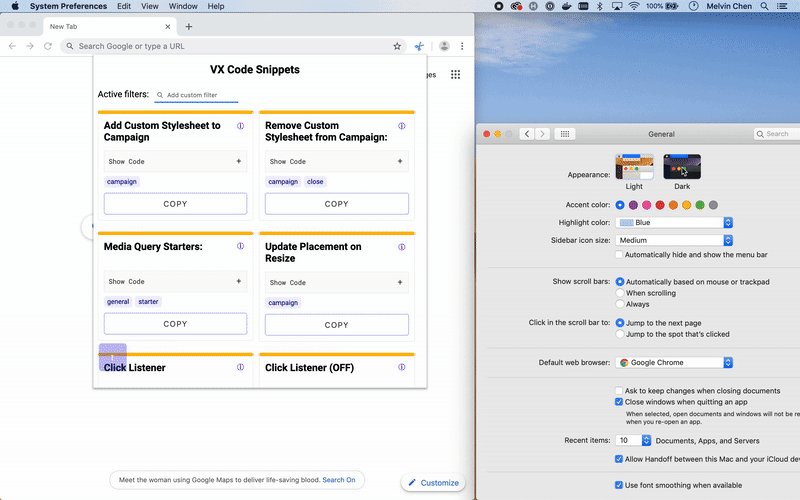
For my first personal quarter goal, I wanted to learn ReactJS, so I set up a project for myself to learn the basics. I built a small extension with React that would read from a JSON file and give me easy access to code snippets that I use often. It worked well for the time being but it wasn’t very extendable past myself.

The Chrome Extension
For my first personal quarter goal, I wanted to learn ReactJS, so I set up a project for myself to learn the basics. I built a small extension with React that would read from a JSON file and give me easy access to code snippets that I use often. It worked well for the time being but it wasn’t very extendable past myself.
Research in the Extension
To make sure it was still usable after I left, I made sure to build an open-access backend (with a BX email) for anyone in the company to edit. It was also on the company’s private Github for anyone to make software updates.
Updates and Futureproofing
The Design Team
I told myself it couldn’t really be a developmental goal if it only influenced one portion of the company. I took it upon myself to ask around the design team for feedback and to “beta test” the extension with their own snippets. They provided feedback that I eventually implemented, like instant filtering and tagging, and various UI changes like an automatic dark-mode detection and shifting components around.

The Design Team
I told myself it couldn’t really be a developmental goal if it only influenced one portion of the company. I took it upon myself to ask around the design team for feedback and to “beta test” the extension with their own snippets. They provided feedback that I eventually implemented, like instant filtering and tagging, and various UI changes like an automatic dark-mode detection and shifting components around.
Personal Writing
One of my second quarter personal goals, I wanted to write more. I was taking an advanced writing course after the co-op and I felt like I needed to warm up with writing. I mentioned it to my manager and she suggested that I start writing a blog, or if I wanted to, to write for the BounceX blog. A few emails later, I got my blog published on the BounceX blog.
The Blog Post
Check out the blog post I wrote for BounceXReflection
Co-oping at BounceX was definitely a really unique experience that I'm extremely grateful to have had. I became much more confident as a developer in terms of hard skills, like developing in Javascript/React, and soft skills, like learning how to communicate as a developer. One of the goals I really wanted to work on was communication; specifically, I wanted to learn how to communicate developer decisions and be able to defend those decisions. I'm really grateful for my manager's willingness to help me with all my personal goals and with my organizational efforts.
Working there gave me experience with working in proprietary software, developing with external sites and injected tags, and with developer communication.